Case study
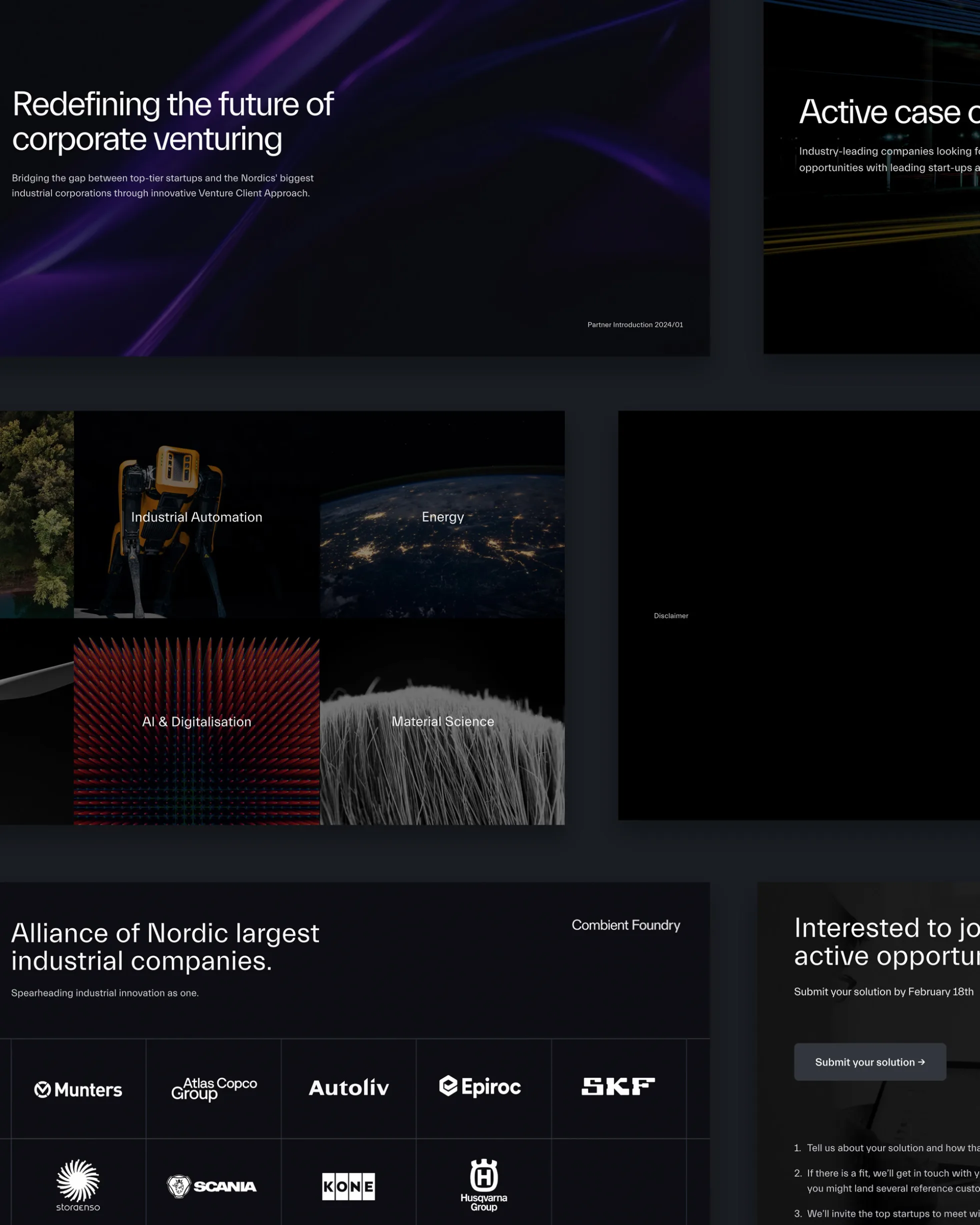
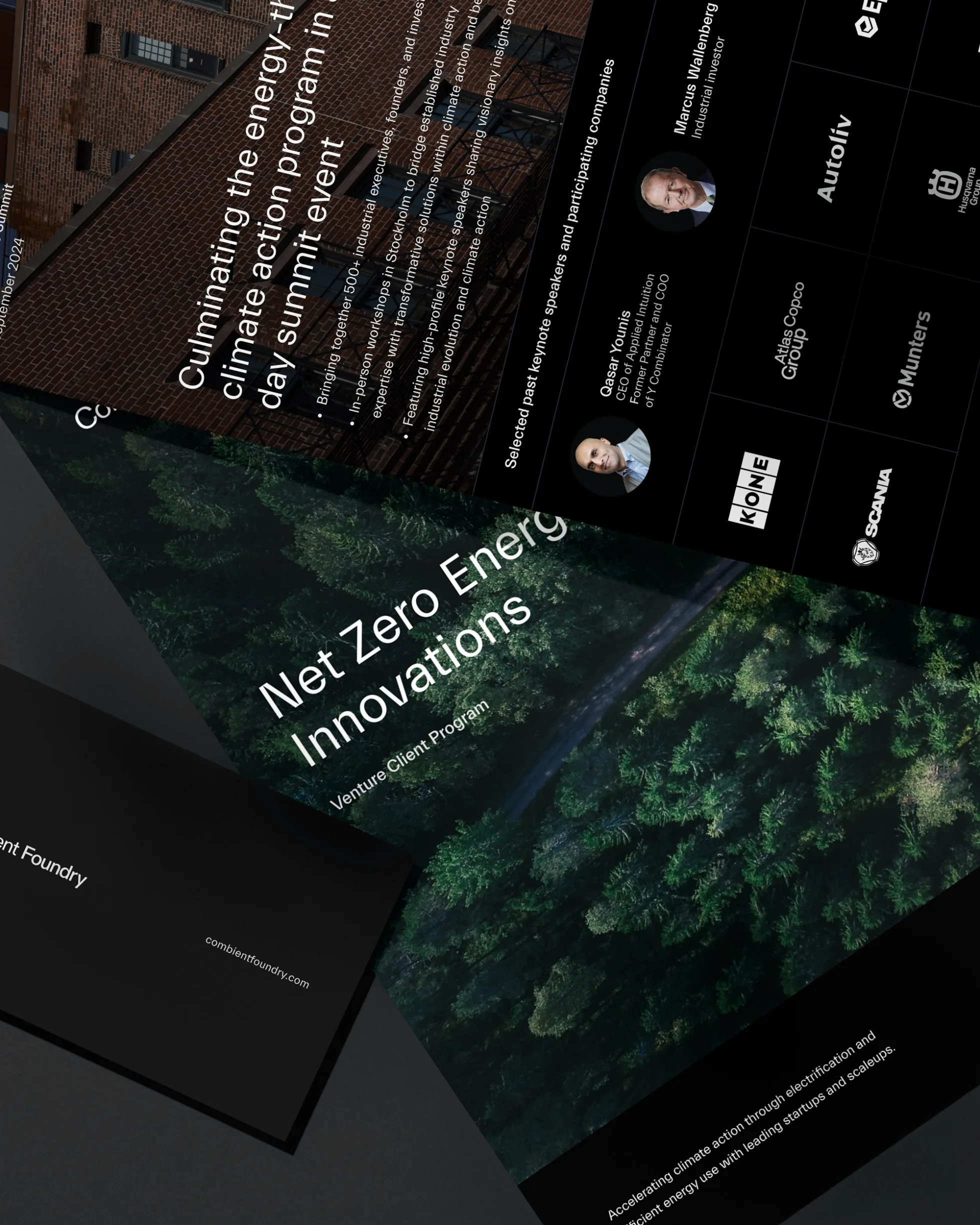
Combient Foundry
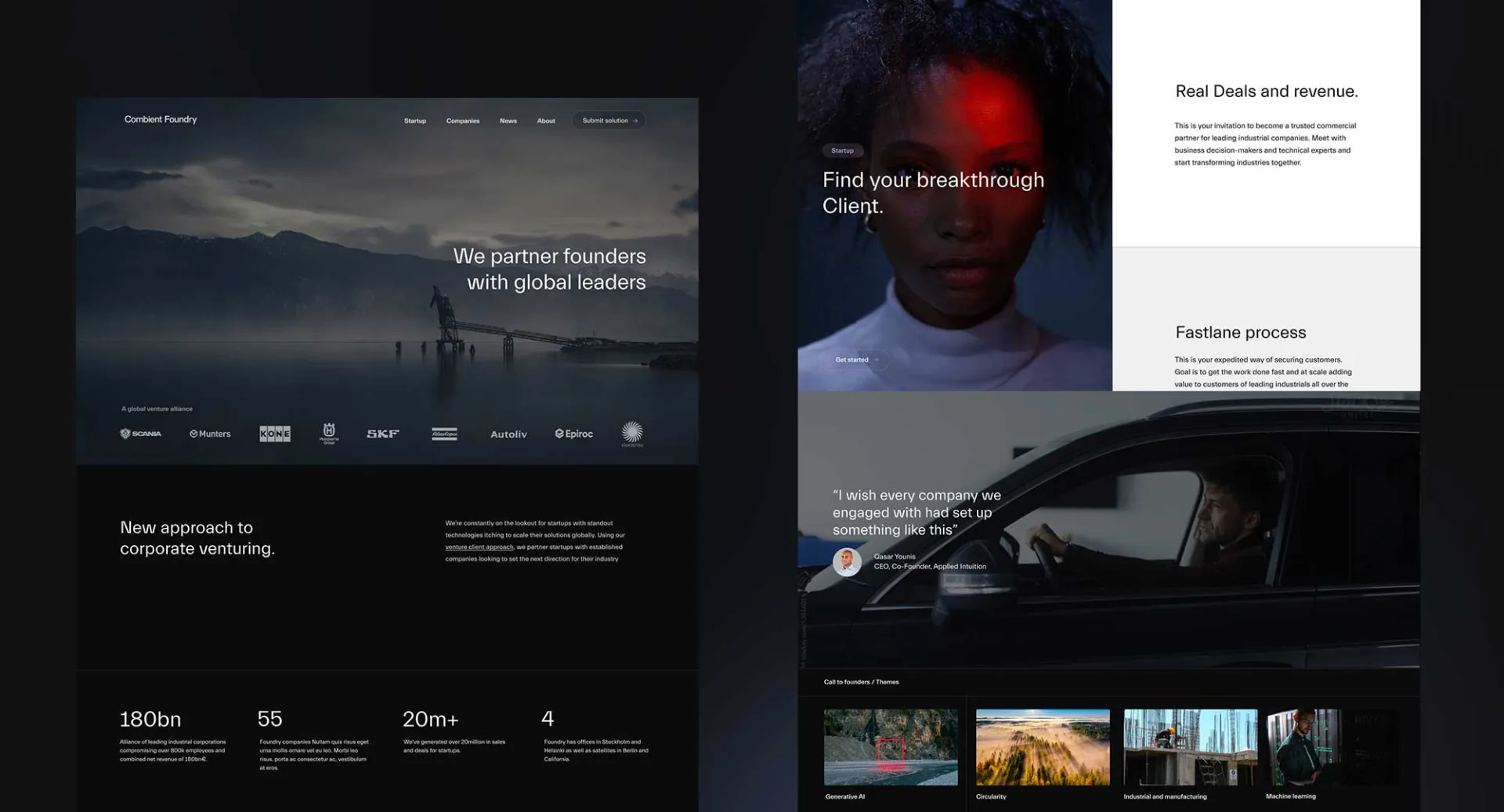
Branding, website, product design and frontend development with Combient Foundry.
Branding, website, product design and frontend development with Combient Foundry.

“Skunkworks” as their CEO called it. We had the freedom to rethink the whole setup without legacy limitations or organizational politics and move with great speed. Now, that’s a perfect brief for us. Show, don’t tell.


Our approach has been organic and fluid. Change what is needed, and design only what we actually use, not giant brand books or design systems. Often, the best outcome comes from working with real materials (rather than fictive mockups alone). We continue to iterate and improve the visual identity forward.

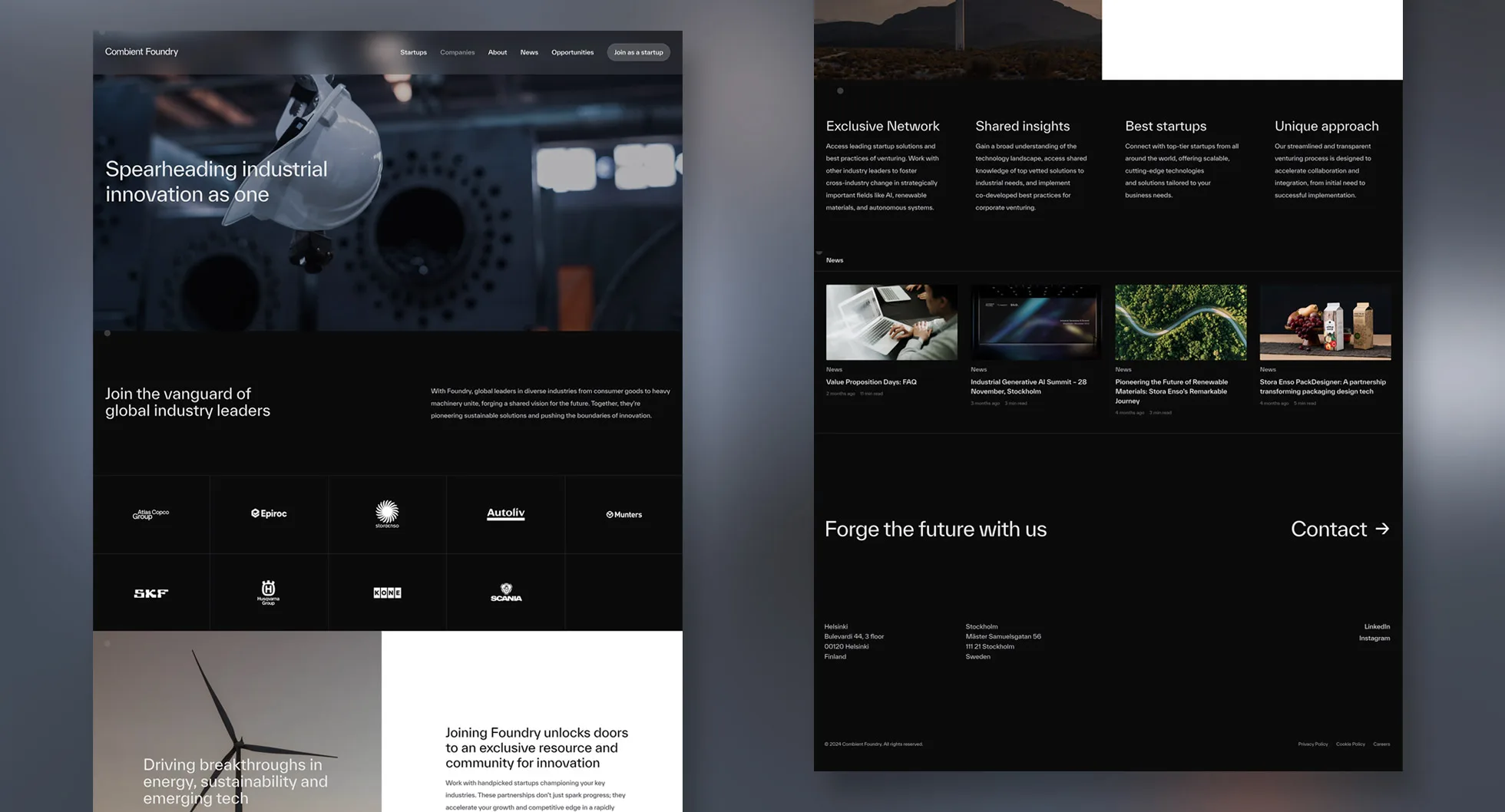
In the span of a single month, we designed a visual look and modular content blocks. This followed the development of a fresh WordPress site and working with the content editors. Sure, we can agree with many downsides of WordPress, but often, it’s the fastest way and also the path of least resistance as it’s familiar to all content editors. We finally added some subtle hot sauce with GSAP animations and scroll events. The website has already gone through a few iterations, with content migration, expanded cases, and various landing pages.
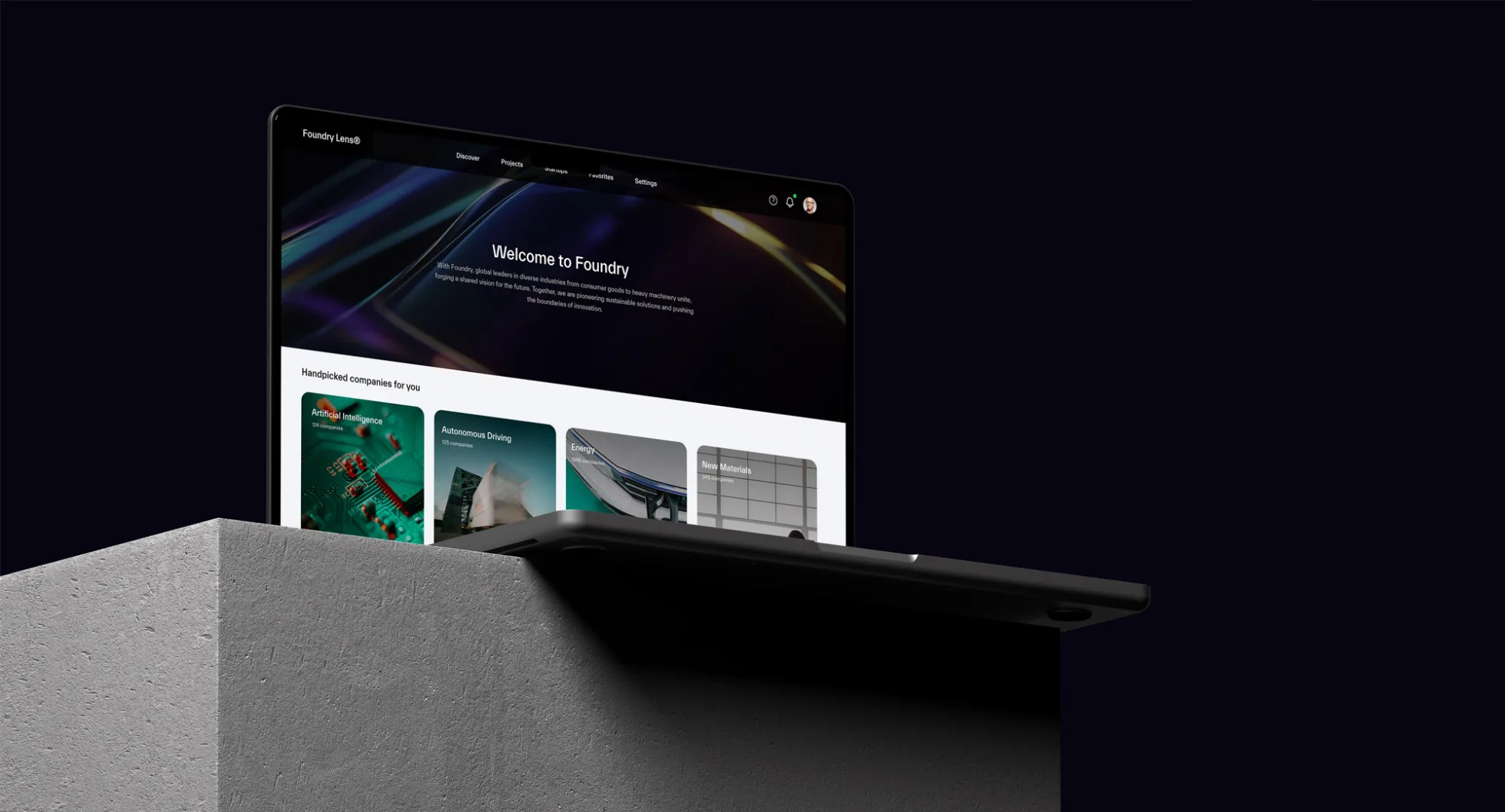
We work in tandem with their developers on design and front-end development. Most of our design process involving prototypes and user interfaces is undertaken directly in code. We first churn out drafts and high-fidelity prototypes in Figma, but the nitty-gritty gets hammered out in the browser. This allows us to design, test on-screen, integrate micro-actions, and navigate around potential limitations. We think digital product design is not efficient without knowledge of code. Hence, we often juggle both.

We often encourage Clients to drop PowerPoint. Having a single source of truth, maintaining visual consistency, introducing video and interactive elements, gathering analytics, and even embedding presentations to custom URLs with better tools becomes significantly more manageable.


“Client Studio has become a trusted partner for us in renewing our brand and in conceptualizing digital products. Really value their fast turnaround time, results-oriented creative thinking combined with high quality of finished work.”
Lauri Lehtovuori
CEO, Combient Foundry
If you’re a startup with proven market fit, you can register for free to learn about new opportunities with the leading corporate venture teams in the world. If you’re a corporate looking to improve your collaboration with top-tier startups, call them up to learn more about their expertise.